Tables
| An Extra Long Title For a Table Can Go Here | Second Column | Third Column |
|---|---|---|
| Table Head Row One | Table Data One | Table Data Two |
| Table Head Row Two, An Extra Long Name for an Item | Table Data Four | Table Data Five |
| Table Head Row Three | An Extra Long Name for an Item | Table Data Eight |
Development Notes:
The table component has an optional table caption. When tables have a lot of content it is best practice, in order to increase accessibility, to add a table caption. The table caption is intended to establish the purpose of the table content as a whole.
Accordions
Development Notes:
The accordion can have basic body copy elements in each panel, as well as images and tables. Elements that should NOT be allowed inside of accordion panels: Sliders, Accordions, Tabs.
The first panel of each accordion instance is open by default on page load. The accordion components works best when used inside of the main column of pages.
The heading level of each accordion panel needs to be adjustable depending on the context of the content on the page. The heading level should NOT be hard coded, it must be adjustable per component instance. The default heading level should be set to heading level two (h2).
The design of the headings will remain the same no matter which heading level is set. The design is set with the custom classes on the heading tags.
Tabs
Development Notes:
The tabs component requires a max of 3 tab panels per component instance to maintain the design.
The tabs can have basic body copy elements in each panel, as well as images and tables. Elements that should NOT be allowed inside of tab panels: Sliders, Accordions, Tabs.
Cards
1 column card layout.
2 column card layout.
3 column card layout.
Development Notes:
Generic Cards within the main column have a wrapper class that allows the cards to have a few different layout options: 1 column, 2 column, 3 column. The wrapper class is .vp-generic-cards--cols. This wrapper div can contain a max of 3 cards per component instance.
The 3 column card layout works best and is recommend to ONLY be used on the following template options: Standard Inner 2 Column - with left sidebar, Standard Inner 2 Column - with right sidebar, Standard Inner 1 Column. However, the 3 column card layout is NOT recommend to be used on the Standard Inner 3 Column template.
The heading level of each card needs to be adjustable depending on the context of the content on the page. The heading level should NOT be hard coded, it must be adjustable per component instance. The default heading level should be set to heading level three (h3). The heading levels can range between (h2) - (h6). The .mb-2 spacing class should remain the same on the heading tag no matter which level is set.
Image Specification Notes:
Aspect ratio: 16:9
Desktop Image Size: 960 x 540px
Tablet Image Size: 640 x 360px
Mobile Image Size: 480 x 270px
Background Image Card
BG IMAGE PROMO WITHOUT OPTIONAL LINK CTA
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula egit dolor.
BG IMAGE PROMO WITH OPTIONAL LINK CTA
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula egit dolor.
Optional Link CTAImage Specification Notes:
Aspect ratio: 1:1
All breakpoints Image Size: 480 x 480px
Images
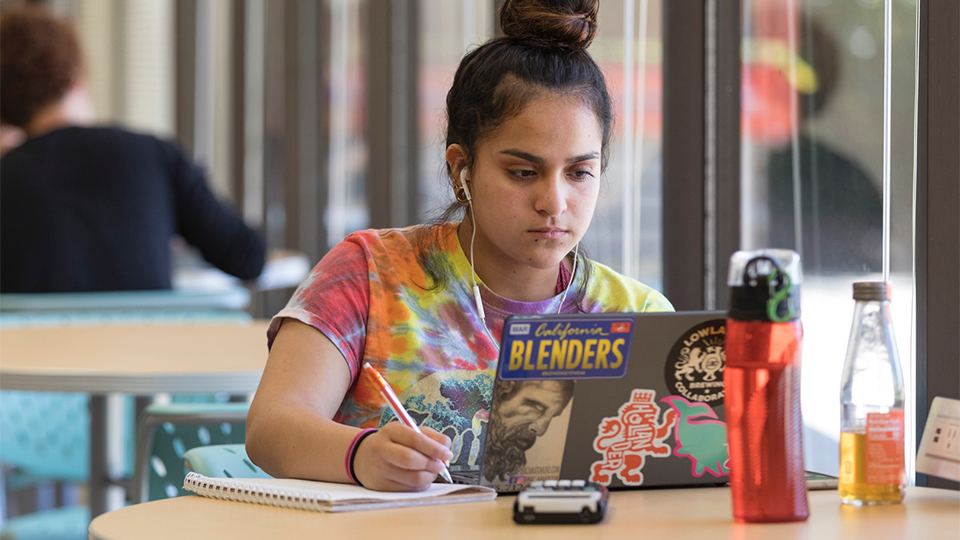
FULL WIDTH IMAGE EXAMPLE

Image Specification Notes:
Aspect ratio: 16:9
Desktop Image Size: 960 x 540px
Tablet Image Size: 640 x 360px
Mobile Image Size: 480 x 270px
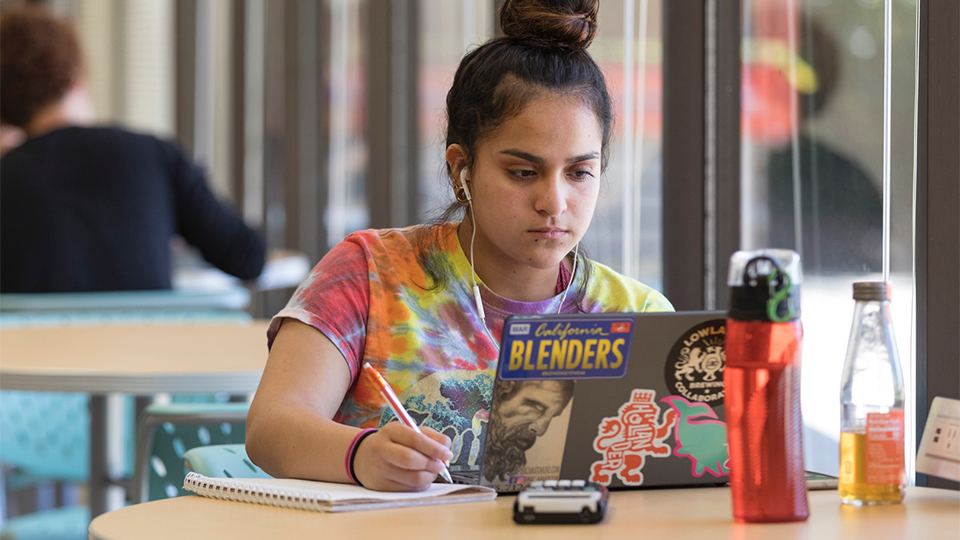
AUTO WIDTH IMAGE EXAMPLE

Image Specification Notes:
Aspect ratio: 16:9
Desktop Image Size: 960 x 540px
Tablet Image Size: 640 x 360px
Mobile Image Size: 480 x 270px
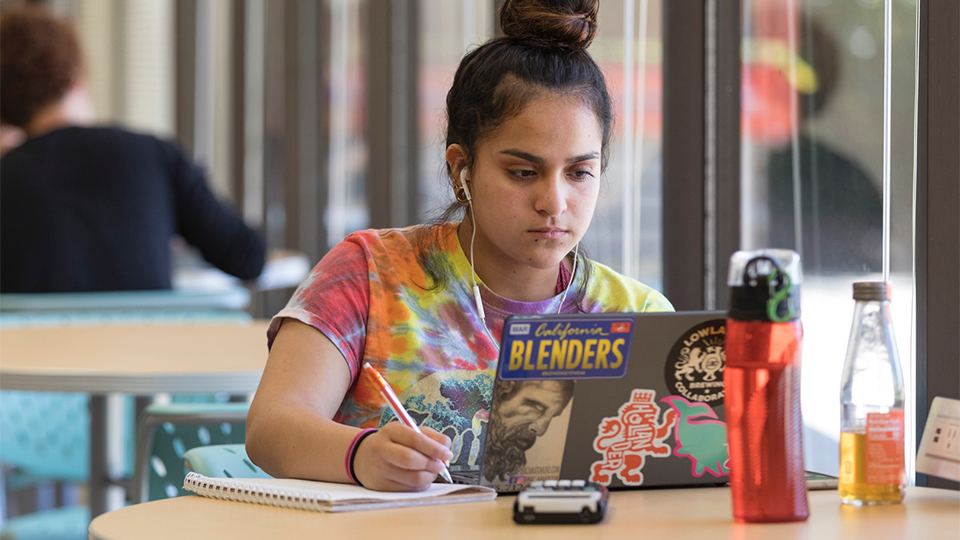
FULL WIDTH IMAGE WITH CAPTION

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula egit
Image Specification Notes:
Aspect ratio: 16:9
Desktop Image Size: 960 x 540px
Tablet Image Size: 640 x 360px
Mobile Image Size: 480 x 270px
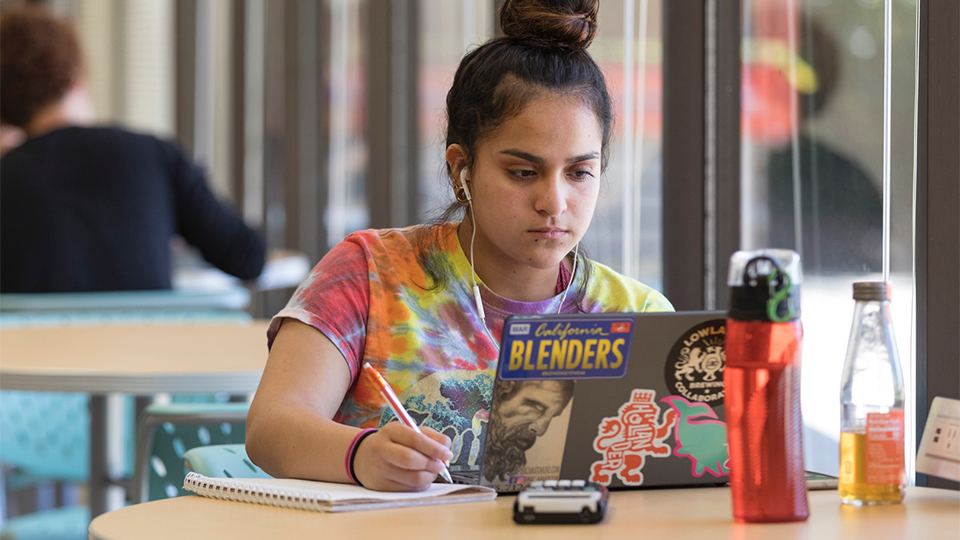
AUTO WIDTH IMAGE WITH CAPTION

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula egit
Image Specification Notes:
Aspect ratio: 16:9
Desktop Image Size: 960 x 540px
Tablet Image Size: 640 x 360px
Mobile Image Size: 480 x 270px
PORTRAIT IMAGE FLOATED TO THE LEFT WITH PARAGRAPH TEXT

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet.
Image Specification Notes:
Aspect ratio: 9:16
All breakpoints Image Size: 180 x 320px
PORTRAIT IMAGE FLOATED TO THE RIGHT WITH PARAGRAPH TEXT

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet.
Image Specification Notes:
Aspect ratio: 9:16
All breakpoints Image Size: 180 x 320px
LANDSCAPE IMAGE FLOATED TO THE LEFT WITH PARAGRAPH TEXT

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet.
Image Specification Notes:
Aspect ratio: 16:9
All breakpoints Image Size: 320 x 180px
LANDSCAPE IMAGE FLOATED TO THE RIGHT WITH PARAGRAPH TEXT

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscinean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa.or sit amet. Lorem i consectetuer adipiscing elit. Aenean commodo ligula egit dolor. Aenean massa. Lorem ipsum dolor sit amet.
Image Specification Notes:
Aspect ratio: 16:9
All breakpoints Image Size: 320 x 180px
Sliders
Development Notes:
Each slider components instance should have a MAX of 4 slides. Each slide has an optional caption. Basic body copy, such as headings and links can also be added to each slide's content.
Image Specification Notes:
Aspect ratio: 16:9
Desktop Image Size: 960 x 540px
Tablet Image Size: 640 x 360px
Mobile Image Size: 480 x 270px
Embed Videos
Development Notes:
Set up is for YouTube embed video, embed ID at the end of the iFrame src URL ID will need to be updated per component instance to match the ID of the video being embedded from YouTube.
The video has a parent wrapper div with the class .vp-c-video--16-9. This wrapper div adds styles to make the video responsive and preserve the aspect ratio.
Video Specification Notes:
Aspect ratio: 16:9
Header
Development Notes:
Global header design is the same on all page templates.
Footer
Development Notes:
Footer design has a different background color on the home page template, than the rest of the page templates.
Page Top
Variation 1
Background image set on class .vp-page-top
Variation One: with BG Image
Image Specification Notes:
All breakpoints Image Size: 1440 x 259px
Variation 2
Demo of page with Variation 2 Page TopVariation Two, No BG Image
Development Notes:
There are two varitions of the Page Top component. Variation 1 allows for the page top region to have a background image. Variation 2 allows for a page top region with NO background image. There are slight structural differences in the two variations. The editor should be able to choose which option they want to activate per page. The default variation should be Variation 2, with NO background image.
Subnavigation
Development Notes:
Subnavigation nests to 3 levels deep. IDs need to be updated when new submenus are added in order to maintain proper accordion like functionality of subnavigation.


